Responsive Web Design, Is My Website Mobile Friendly?
What is Responsive Web Design?
Most of us have by now heard the term responsive web design, but might not understand what this means in practice? In layman’s terms, responsive web design is a design that changes depending on the device that the person is using. Years ago everyone was using desktop computers, so most websites were built with this in mind. Nowadays with over 50% of search engine traffic coming from mobile devices, a good responsive website design should be able to react to this as if the website is unable to react, it’s sometimes rendered unusable.
Is My Website Responsive?
There are a number of methods to check if your website is responsive. The easiest method that anyone should be able to do is the following:
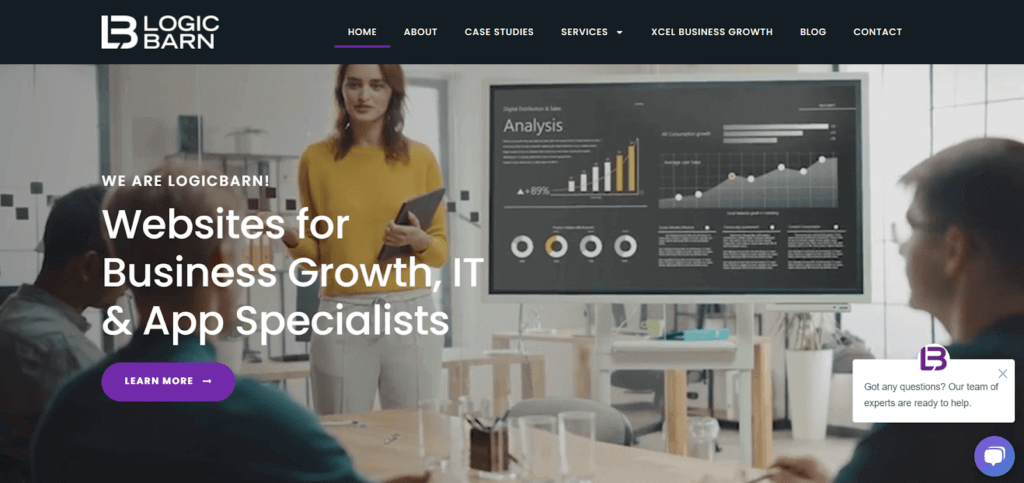
- Click on the website you want to test. I tested the old LogicBarn website, but you can do the same with the new one.
- Click on the ‘restore down’ button in the top right corner of your browser:

- Note the original view of the website. For the old LogicBarn website it’s this:

- Click on any of the four sides and drag the webpage to make it smaller:

You can see from the image, the webpage has changed depending on the size of the screen, now the LogicBarn logo looks bigger and the tabs across the top have been condensed into a ‘hamburger menu’ button. The instant chat system is usable and nothing looks distorted. This means we can safely say that LogicBarn has a mobile friendly and responsive website.
The other method is to use the free Google mobile friendly test link here. It will also list some other issues if your website has them and you can see the LogicBarn test result here:

Why Should My Website be Responsive?
In the past there were website design agencies specifically designed to build responsive websites as it was a completely new field. Now every good web design company should be providing this as standard, but why do they do it?
- More Mobile Traffic
It stands to reason that if your website isn’t mobile friendly, then you won’t receive as much mobile traffic. Mobile responsiveness is now a large factor in search engine optimisation as Google aims to give users the best browsing experience possible. If for example someone was searching for an IT service provider using their mobile and the page didn’t render properly, another company would rank higher for the search term using a mobile device. Desktop/Laptop search engine results are different to mobile search engine results. This is by no means the only reason, but it’s a large factor behind this.
- Click to Call
When viewing a website via your mobile device, it’s a great opportunity to then take the next step and give the company a call. It’s very difficult for some users to copy the phone number, put it into their phone then dial up, so with a mobile friendly website, all it takes is one click of the button on your phone number and the user will then be on the phone to your business. At the end of the call the website is still open and there is a smaller chance of losing the user from your website.
- Lower Maintenance Costs
A good website costs money to maintain, without proper maintenance and updates, within a few years it could fall down the rankings or even become unusable. Having a responsive website over a separate site for mobile and desktop saves time and money as your website management company will only have to complete one set of updates over multiple updates.
- Improved Outcomes
By viewing a mobile responsive website users are more likely to complete your designed pathway. If it’s hard to press the buttons or scroll to the contact form, it’s unlikely that the user will find the website useful. They will then quickly close the page, increasing your bounce rate and informing Google that your web page wasn’t a good result for the search term entered, lowering your Google rankings.
- Faster Website Loading Speeds
If your website isn’t optimised for mobile then the images on the page and the other loading speeds will be affected. As noted in our What is SEO blog, page speed is vitally important to SEO, as studies have shown that mobile users are less likely to tolerate slow loading speeds.
Whether it’s a web design agency in Nottingham, Derby, Leicester or the rest of the UK, any good web design company should be providing mobile responsive websites as standard. If you’re unsure about whether your website passes the test, try out the test in the blog, or give the experts at LogicBarn a call on 0303 223 0110 now.